Master Program in Full Stack Web Development
Guaranteed 20 Interview Arrangements | Be eligible for 90% of the jobs in full stack development
2000+ Ratings
3000+ Happy Learners
Master Program in Full Stack Web Development Videos
Skills Covered in Full Stack Web Development Course
Key Features
Our Alumni Working in




































Course Reviews
I came to know about Apponix through Google. I am about to complete the course on Full-stack web development. The trainer and others associated with the course are very good and the teaching is top-notch.
I have taken the Full stack development course of Apponix Technologies. Trainers are good and very helpful for understanding the concepts. Thank you for helping us. ll trainers are very good, experienced with detailed Knowledge about the subject
Apponix technology is a well-maintained sector where you can do your internship. Advanced staff, teaching style is very good. Not only knowledge gain but you will also get best experience. ll trainers are very good, experienced with detailed Knowledge about the subject
I joined Apponix for python classes. All trainers are very good, experienced with detailed Knowledge about the subject. I learned about the automation skills and all the concepts of Java here. The best part is that they provide each topics video after the class and clear all doubts if we have any.
The Trainer who teaches Python has immense knowledge about the subject and the training is friendly you can clarify your doubts in the class room itself, it's a complete hands on training given by the trainer which helped me to learn the course more effectively as well as easily. Python Course at VSS innovative technologies is highly recommended.
Our Recent Placements
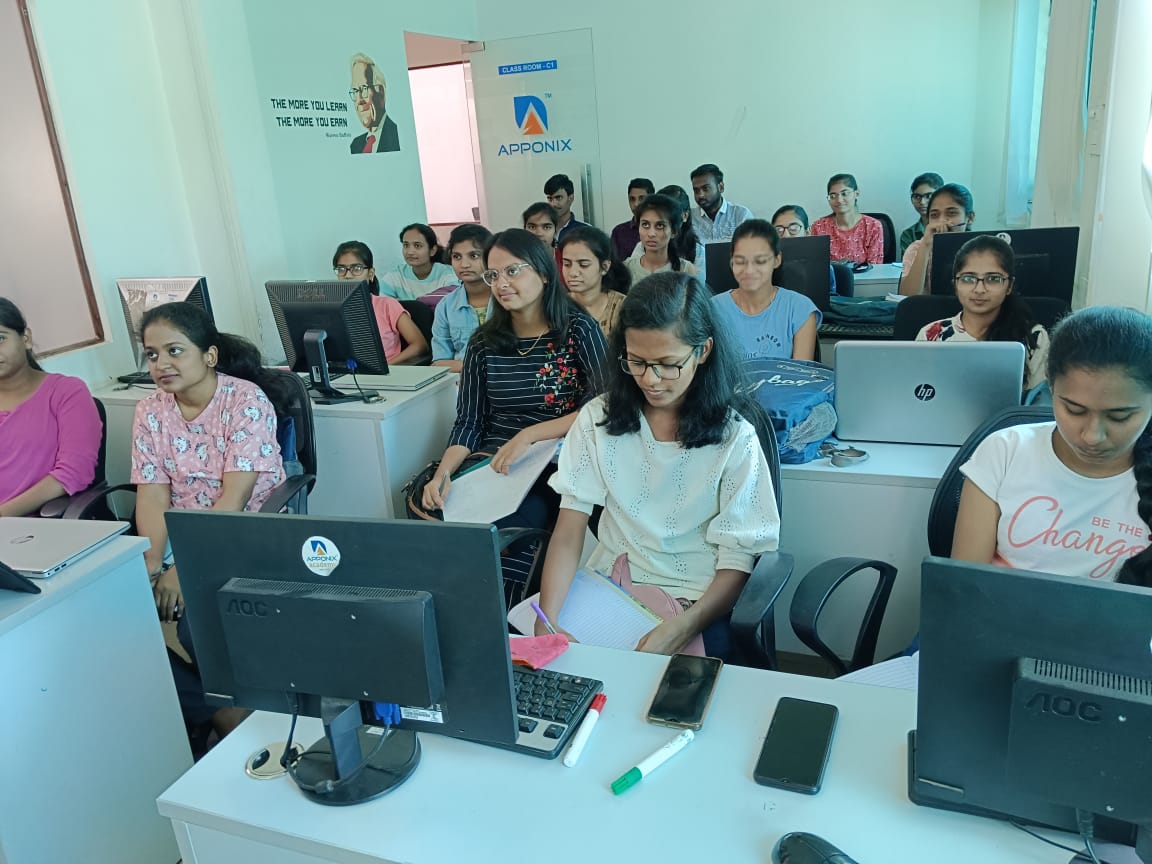
Classroom Training
Classroom Training









Available Training Options
Online Training
- Interactive Live Training Sessions
- 140+ Hrs of instructor-led online Sessions
- Delivered by Working Professionals
- 1 Year Access to Recorded Sessions
- Placement Assurance
- Guaranteed 20 Interview Arrangements
- Advanced Certificate from Jain University
Curriculum
Pre-requisites
Candidates should have basic programming language knowledge. This course is ideal for fresher and IT professionals.
Course Syllabus
- What is Markup Language
- Basic Structure of HTML
- Meta Tags
- External Link Tags
- HTML Structure Tags
- Difference between HTML & XHTML
- Introduction to HTML5
- Whats new in HTML5
- HTML5 Semantic Tag
- HTML5 Multimedia
- Create Table, Div, and Frame Tag
- Content and Header Tags
- Paragraph, Span, Pre Tags
- Anchor Links and Named Anchors
- Iframe anf Image Tag Implementing iFrame in Realtime
- Working with Forms
- Form Tag and Attributes
- POST and GET Method
- Text Input, TextArea, Checkbox and Radio
- Password Field
- Select Option, Option Group
- File Field and Hidden Fields
- Submit, Reset, Image Buttons
- HTML 5 Forms
- Canvas & SVGs
- Converting svgs into font-icons
- HTML5 Apis
- Introduction to CSS2 & CSS3
- Types of Style Sheets
- Media Type
- Default CSS Properties
- CSS Selectors
- Basic CSS Selectors
- Advanced CSS Selectors
- CSS properties
- Background Properties
- Block Properties
- Box Model Properties
- List Properties
- Border Properties
- Positioning Properties
- Flex
- Adding our own fonts to websites
- CSS Optimization and Compression Tips
- New CSS3 Properties
- CSS Rounded Corners
- Border Image
- Box and Text Shadow
- Multiple Backgrounds
- Background Origin
- Background Resize
- CSS Clip, Gradients, Opacity
- Transitions & Transform
- Introduction to Client-Side Scripting
- Introduction to Java Script
- Javascript Types
- Variables in JS
- Operators in JS
- Conditions Statements
- Java Script Loops
- JS Popup Boxes
- JS Events
- JS Arrays
- JS Objects
- JS Functions
- Using JavaScript in Realtime
- Validation of Forms
- Related Examples
- Introduction to jQuery
- jQuery Features
- Installing jQuery
- jQuery Syntax
- jQuery Ready Function
- jQuery Selectors
- jQuery Actions
- jQuery Custom Functionality
- jQuery Libraries
- jQuery Validation
- jQuery Slideshow
- jQuery Dropdown
- JS Functions
- jQuery UI
- jQuery Accordions
- jQuery Tabs
- jQuery Tooltips
- jQuery Autocomplete
- Why Java?
- Paradigms
- Diff B/W Java & Other (C,C++)
- Java History
- Java Features
- Java programming format
- Java Statements
- Java Data Types
- Introduction
- Object
- Constructors
- This Key Word
- Inheritance
- Super Key Word
- Polymorphism (Over Loading & Over Riding)
- Abstraction
- Interface
- Encapsulation
- Introduction to all predefined packages
- User Defined Packages
- Access Specifiers
String
String Buffer
- What is Array?
- Single Dimensional Array
- Multi-Dimensional Array
- Sorting of Arrays
- Introduction
- Pre Defined Exceptions
- Try-Catch-Finally
- Throws, throw
- User Defined Exception examples
- Introduction
- Byte-oriented streams
- Character – oriented streams
- File
- Introduction
- Thread Creations
- Thread Life Cycle
- Life Cycle Methods
- Synchronization
- Wait() notify() notify all() methods
- Introduction
- Byte, Short, Integer, Long, Float, Double, Character
- Boolean classes
- The Relational Model
- The Relational Model
- Basic SQL Commands - SELECT
- Basic SQL Commands - INSERT
- Basic SQL Commands - UPDATE
- Basic SQL Commands - DELETE
- The SELECT List
- SELECT List Wildcard (*)
- The FROM Clause
- How to Constrain the Result Set
- DISTINCT and NOT DISTINCT
- WHERE Clause
- Boolean Operators
- The AND Keyword
- The OR Keyword
- Other Boolean Operators BETWEEN, LIKE, IN, IS, IS NOT
- ORDER BY
- Set Functions
- Set Function And Qualifiers
- GROUP BY
- HAVING clause
- CROSS JOIN
- INNER JOIN
- OUTER JOINs
- LEFT OUTER JOIN
- RIGHT OUTER JOIN
- FULL OUTER JOIN
- SELF JOIN
- CREATE DATABASE
- CREATE TABLE
- NULL Values
- PRIMARY KEY
- CONSTRAINT
- ALTER TABLE
- DROP TABLE
- Spring Framework Introduction
- Spring Basics
- Inversion of Control
- Dependency Injection
- Spring Annotations
- Spring Boot Introduction
- Spring Boot Basics
- Why Spring Boot
- Spring Boot Features
- Main Goal of Spring Boot
- Creating Project- Spring Initializer
- Spring Boot Hello World Application
- Spring Boot Annotations
- Spring Boot Actuator
- Spring Boot Build Systems
- Spring Boot, Hibernate CRUD Application Project
- React JS Basics
- React JS Features
- React JS Setup and Hello World Application
- React JS JSX
- React JS Component
- React JS State
- React JS Props
- React JS Constructor
- React JS Lifecycle
- React JS Events
- React JS Router
- React JS Forms
- React JS Tables
- React JS Portals
- React JS ES6
- React JS CSS
- React JS Hook
- React JS and Back End Integration
- React JS Using Back End CRUD Application
- React JS, JDK 1.8, Spring Boot, Hibernate, Maven, MySQL, Microservices, Project Lombok- Project Implementation
- Prerequisites
- What is Node.js?
- What is V8 engine?
- Why Node.js?
- Difference between .js and other server-side platforms
- Components of Node.js
- What is the difference between save and save-dev?
- What is the difference between dependencies and devDependencies?
- Node Package Manager (NPM) ?
- Create Node.js application with TypeScript
- Folder Structure of Node.js App
- How to Loading core module
- Loading core module
- Why not to use Require to load module?
- Why to use import to load module?
- How to create local module?
- How to Load local module?
- How to load third party modules?
- Blocking I/O and Non-Blocking process
- Synchronous Web Application Processing
- Asynchronous Web Application Processing
- What is the Event Loop?
- Event-driven Programming
- File System Module
- Callback Method
- How Callback Functions Work?
- Basic Principles when Implementing Callback Functions
- Why not to use Callback function?
- What is Promise?
- Async and Await
- Sending Requests to External API
- What is Test Driven Development(TDD) And Behavioral Driven Development(BDD)
- Testing Frameworks In Js (use mocha and chai)
- Mocha And Basic Testing
- Assertion Libraries
- Node Java script
- Testing Asynchronous Code
- Using Promise and Async/Await
- Testing API's
- How to Serve request with Routing?
- How to create Server Without Express using Http?
- What is Express Framework?
- What is Middleware?
- How to manage Static files?
- What View Engine(Template) Node.Js supports ?
- Submitting Data using Body-parser
- What is MongoDB?
- Features of MongoDB?
- Aggregation Pipeline
- Installing MongoDB and Compass.
- How do I start Mongodb from windows?
- MongoDB have primary key?
- What is Mongoose
- Mongoose Schema vs Model
- What is Mongodb schema validator ?
- Rest API’s in details
- Defining the Schema in Node.js
- Defining Model in Node.js
- Rest Application Using Mongoose,Express
- Testing Rest api in Node.Js
- Authentication
- Authorization
- Why to Authorize User?
- JWT And Hashing
- When Should i use JWT
- Objectives
- Design Goals.
- The Mongo Shell
- JSON Introduction
- JSON Structure
- Installing Tools
- Overview of Blog Project.
- Swig, Express
- Node Packaged Modules (npm)
- CRUD (Creating, Reading & Updating Data) Mongo Shell
- Query Operators
- Update Operators and a Few Commands
- Schema Design Pattern
- Case Studies & Tradeoffs
- Automatic Storage Class
- Static Storage Class
- External Storage Class
- Register Storage Class
- Performance Using Indexes,
- Monitoring And Understanding Performance
- Performance In Sharded Environments.
- Aggregation Framework Goals
- The Use Of The Pipeline
- Comparison With SQL Facilities.
- Application Engineering Drivers
- Impact Of Replication And Sharding On Design And Development.
- Navigate the AWS Management Console
- Recognize AWS Global Infrastructure
- Describe the security measures AWS provides
- Create an Amazon EC2 instance
- Remotely connecting to an EC2 instance
- Setting up Amazon Linux and Apache web server
- Browsing Amazon Machine Images (AMI)
- Specifying security groups and key pairs
- Creating new images off of running instances
- Identify key AWS storage options
- Describe Amazon EBS
- Use Amazon EBS with Amazon EC2
- Working with Volumes and snapshots
- Transmitting data in/out of the Amazon cloud
- Implementing a Web server in an Amazon Linux/Windows Instance
- Configure the firewall to access a Web server
- Security issues in Public Cloud
- Securing the Access : Creating a RSA Public/Private Key for VMs
- Creating a software firewall
- Configuring firewall rules
- Securing the access with an Elastic IPs
- Managing users with Identity Access Management (IAM)
- Using EC2 Command Line APIs [from Windows/Linux machines]
- Using SNS to send Notifications
- Creating Buckets
- Creating Folders
- Uploading Objects
- Making Objects Public
- Creating Buckets
- Securing Bucket/Object access
- Configuring a Bucket as Static Web Page
- Controlling Life Cycle of a Bucket
- Accessing Amazon Buckets from Windows/Linux desktops/Servers
- Overview of AWS RDS
- Launching a MySQL Database in RDS
- Creating Backups/Snapshots and Read Only DBs
- Connecting to RDS-DB using local DB-Clients
- Terminating a DB instance
- Creating Groups and Defining access policy
- Creating Users
- Login to AWS account using new users
- Implementing a Web server in an Amazon Linux/Windows Instance
- Configure the firewall to access a Web server
- Creating and using Load Balancers
- Distributing incoming traffic with elastic load balancing
- Dynamically adding and removing instances with Auto Scaling
- Overview of Monitoring and Setting Alarms
- Visualising utilization metrics with CloudWatch
- Setting alarms to send and receive notifications
- Create a VPC [VPC with a Single Public Subnet]
- Create and attach an Internet gateway
- Create an Amazon VPC subnet
- Set up routing in the VPC
- Set up a security group to control the inbound and outbound traffic
- Launch an instance into the subnet
- VPC console to allocate an Elastic IP address and assign it to the instance
- Amazon EC2 console to terminate your instance and the Amazon VPC console to delete your VPC
- Concepts of AWS-CloudFront
- Host a Website with CloudFront
- Creating a Failover setup for Load Balancers running in different AWS regions [users need to have a registered Domain]
- Health Check a private website
- Using CloudTrial to trail the API Calls
- Run command
- Compliance
- Patch Manager
- AWS Cost Explorer
- AWS Budgets
- AWS Marketplace Subscriptions
- Introduction to DevOps
- What is DevOps?
- SDLC models, Lean, ITIL, Agile
- Why DevOps?
- History of DevOps
- DevOps Stakeholders
- DevOps Goals
- Important terminology
- DevOps perspective
- DevOps and Agile
- DevOps Tools
- Configuration management
- Continuous Integration and Deployment
- Working with Block box testing
- Working with White box testing
- Working Grey box testing
- Working with Function testing
- Working with Regressing testing, smoke testing, System testing, Integration testing etc
- Process flow of Scrum Methodologies
- Project planning, scrum testing, sprint Planning, and Release management
- Analysis
- Design,Execution and wrapping closure
- Introduction to Linux Families (ex: Redhat & Debian Family)
- working with APT and YUM and Dnf
- Working with AWK and SED commands
- Installation, Package Selection
- Anatomy of a Kick start File, Command line
- Introduction to Bash Shell
- System Initialization, Starting the Boot Process: GRUB.
- Securing single-user mode (su login)
- Shutting down and rebooting the system
- RPM Package Manager, Installing and Removing Software, Updating a Kernel RPM
- Yum Command set, Install packages by using yum.
- Apt-get command set, Apt-cache package management
- Overview of SVN, GIT , Clear case , perforce & Comparison
- Introduction of Git
- Selecting Git Client
- Creating Repository
- Working with Tag
- Creating and Merging Branches
- Executing Git Commands
- Git Logs , Git stash, Git rebase
- Merge conflict issues resolving
- Git pull , clone , fetch
- Introduction to Docker.
- What’s under the hood - Namespaces, Cgroups and OverlayFS
- Understanding Virtualization
- Virtualization vs Container
- Creating a Virtual Docker Host(CentOS) by using Vagrant
- Installing Docker on CentOS
- Introduction to Docker namespaces
- Introduction to Docker Images
- Building a Docker Image with a Dockerfile
- Sharing Data in Your Docker Host with Containers
- Sharing Data Between Containers
- Copying Data to and from Containers
- Creatoing Docker Hub Account.
- Building Images using DockerFile.
- Pull and Push Images From/To Docker Hub.
- Introduction to Docker Networking
- Finding the IP Address of a Container
- Setting Up a Custom Bridge Network for Docker
- Port Mapping for Docker
- Creating, Starting, Stopping, Renaming, Removing Containers
- Inspacting Containers
- Limiting Rrsoruces Memory and CPU
- Prioritizing CPU Utilization
- Introduction to Docker compose
- Creating Docker compose file
- Executing Docker Compose file
- What is Continuous Integration
- Jenkins Continuous Integration
- What is Continuous Deployment
- Jenkins Vs Jenkins Enterprise
- Downloading and Installing Jenkins using TomCat
- Creating Jenkins as a Service.
- Starting and Stopping Jenkins
- Secure Jenkins
- Create a new user
- Generate ssh key for Jenkins user
- Plug-in management
- Setting up a Jenkins job (Freestyle, Pipeline, maven, MSBuild, Pybuild)
- Jenkins parametrized jobs setup (choice params,boolean params etc)
- Email notification jobs
- Parallel jobs configuration
- nodes (slaves) configuration
- Git integration with Jenkins
- Maven Integration with jenkins
- ansible , artifactory integration
- Docker and scanning tool integration
- AWS and code review tool
- Role based administration
- Project based administration
- Metric based administration
- Slaves configuration
- Users and groups creation
- The need for a Container Orchestration Engine
- Battles of COEs, which one to choose
- Key Features of a COE.
- What makes Kubernetes the defacto COE choice.
- Negatives of using Kubernetes
- Namespaces
- Pods
- Replica Sets and Deployments
- Service Discovery and Load Balancing
- Configmaps, Storage, Network, RBAC
- Statefulsets, Crons and Jobs
- Kubernetes Architecture
- Provisioning and configuring on AWS
- Initialise Cluster with Kubeadm
- Setting up Weave CNI
- Launching Kubernetes Dashboard
- Setting up a kubernetes Visualizer
- Resetting cluster created with kubeadm
- What is Angular?
- Brief History of Angular
- Prerequisite for Angular
- Basic Understanding of CSS
- Basic Understanding on Javascript
- Introduction : Typescript
- Building Blocks of Angular
- What is Linting? Why does it matter to us?
- More on TSLint
- Exploring TSLint
- Playing With TSLint
- Modules: What makes it so cool?
- Modules: What does a Module look like?
- Modules: What does import do?
- Modules: Why Declarations & imports?
- Modules: Why Providers & Bootstrap?
- Modules: What is Root Module?
- Creating new module in Angular Application...
- Creating new Component in new module...
- Directives: What makes them so awesome?
- Directives: What really is a Directive?
- Directives: Types of Directives
- Directives: Flavours of Directives
- Directives: How to create Directives
- Directives: How does Directive look like?
- What makes the Component so cool?
- Component Lifecycle
- Components: Components in Components
- Components: Component Interaction
- Components: More on Components
- Pipes: What makes them so awesome?
- Pipes: What really is a Pipes?
- Pipes: Journey from filters to Pipes
- Syntax of Pipes and the Connection with |
- Pipes: Types of Pipes
- Diving into Built-in Pipes
- Pipes: How to create Pipes
- Pipes: How does pipes look like?
- Using Multiple Pipes...
- Services: What makes them so awesome?
- Services: What really is a Services?
- Services: Types of Services
- Services: How to create Services
- Services: How does Services look like?
- Routing: What does it take to do Routing?
- Routing: What really is a Routing?
- Routing: Who does the real Routing?
- Angular Router: What is it?
- Routing: How to Create Routing
- Routing: How does Router look like
- What is Test Driven Development(TDD) And Behavioral Driven Development(BDD)?
- Testing Frameworks in JS
- Why to test angular code?
- Types of Testing
- How to run test?
- Testing: Jasmine
- Testing: Fundamental Concepts
- Dependency Injection (DI)
- Testing: Karma
- Testing: Test Entry File
- Component Testing
- Service Testing
- Directive Testing
- Pipe Testing
- Test debugging
- Mini Project: User Dashboard
- Using Bootstrap 4 in Angular Project
+91-8050580888
Master Program in Full Stack Web Development Industry Project
Adding custom number
Create a web framework, User inputs two numbers and by press add button result displays on the connective page along with the background color without changing from the home page.
Registration and login page
Create a GUI color game application create a web framework, Where User uses the Register page, login page, and register their name once registered user can login to the page by username and password which is saved in the database, and login information collects from the database and displays user's home page.
Python Tkinter
Simple Calculator Project
The user can do all arithmetic operations such as multiplication, addition, division, and subtraction.
Our Top Instructors
Overview
- Our Master Program in Full Stack Web Development certification training is a comprehensive course designed to provide learners with in-depth knowledge of the latest web development technologies and techniques. The program is delivered by experienced trainers who have expertise in the field.
- The course covers a wide range of topics, including front-end and back-end development, database management, and deployment. Learners will also gain hands-on experience working on real-world projects, which will help them develop practical skills and prepare them for a career in web development.
- By completing our Master's Program in Full Stack Web Development certification training, learners will be equipped with the skills and knowledge necessary to build dynamic and responsive web applications using the latest technologies and tools. This certification is recognized globally, making it a valuable asset for professionals seeking to advance their careers in web development.
Benefits of learning Master Program in Full Stack Web Development
- Our Data Science with Master Program in Full Stack Web Development course provides learners with a unique opportunity to develop skills in two in-demand fields. By combining data science and web development, learners will be able to build robust and dynamic web applications that are powered by data-driven insights.
- The course is delivered by experienced trainers who have expertise in both data science and web development, ensuring that learners receive a comprehensive education that covers the latest technologies and techniques.
- The program offers hands-on experience working on real-world projects, which allows learners to apply the knowledge and skills they acquire throughout the course.
- Completing the Data Science with Master Program in Full Stack Web Development course will equip learners with a diverse skillset that is highly sought after by employers. This will enhance their career prospects and provide them with a competitive advantage in the job market.
Related job roles
- Full Stack Web Developer
- Full Stack Java Developer
- Front-End Developer
- Web Developer
- Back-End Developer
- Web Designer
- Full-Stack Developer
Master Program in Full Stack Web Development Certification Training Course
Master Program in Full Stack Web Development Certification Training Course
- Web development has been a booming industry for the past few years. With the constant demand for more dynamic, user-friendly, and innovative websites, web developers have been in high demand. However, being a successful web developer requires more than just knowledge of HTML and CSS. You need to have a deep understanding of web development technologies, programming languages, and tools to be able to build cutting-edge web applications that meet the user's needs. This is where the Master Program in Full Stack Web Development Certification Training Course comes in.
Why should you take the Master Program in Full Stack Web Development Certification Training Course?
- The Master Program in Full Stack Web Development Certification Training Course is designed to provide learners with a comprehensive education on the latest web development technologies, tools, and techniques. It is a course that is tailored to meet the needs of individuals who are passionate about web development and want to build a successful career in this field.
- The program is delivered by experienced trainers who have a wealth of knowledge and expertise in the field. They will guide learners through the course, providing them with the necessary knowledge and skills to build dynamic, responsive, and user-friendly web applications that meet the needs of the modern user.
Advantages of taking the Master Program in Full Stack Web Development Certification Course
- Comprehensive Education: The Master Program in Full Stack Web Development Certification Course provides learners with a comprehensive education on the latest web development technologies, tools, and techniques. The program covers a wide range of topics, including front-end and back-end development, database management, and deployment. This ensures that learners are equipped with the necessary knowledge and skills to build cutting-edge web applications.
- Hands-on Experience: The program offers hands-on experience working on real-world projects, which allows learners to apply the knowledge and skills they acquire throughout the course. This practical experience helps learners develop practical skills and prepares them for a career in web development.
- Recognized Certification: Completing the Master Program in Full Stack Web Development Certification Course provides learners with a recognized certification that is globally recognized. This certification is a valuable asset for professionals seeking to advance their careers in web development and opens up job opportunities in various industries.
- Competitive Advantage: The Master Program in Full Stack Web Development Certification Course equips learners with a diverse skill set that is highly sought after by employers. This gives learners a competitive advantage in the job market and enhances their career prospects.
Why Master Program in Full Stack Web Development is more popular?
- Master Program in Full Stack Web Development has become increasingly popular in recent years due to the demand for full-stack web developers. Full-stack web developers are highly skilled professionals who have a deep understanding of all aspects of web development, from front-end to back-end development. They are capable of building dynamic, responsive, and user-friendly web applications that meet the needs of the modern user.
- The popularity of Master Program in Full Stack Web Development can be attributed to the following reasons:
- High Demand for Full-stack Web Developers: The demand for full-stack web developers has been on the rise, with more and more companies looking to build dynamic and responsive web applications. Master Program in Full Stack Web Development equips learners with the necessary knowledge and skills to meet this demand.
- Comprehensive Education: Master Program in Full Stack Web Development provides learners with a comprehensive education on the latest web development technologies, tools, and techniques. This ensures that learners are equipped with the necessary knowledge and skills to build cutting-edge web applications.
- Hands-on Experience: Master Program in Full Stack Web Development offers hands-on experience working on real-world projects, which allows learners to apply the knowledge and skills they acquire throughout the course. This practical experience helps learners develop practical skills and prepares them for a career in web development.
- The certification obtained upon completion of the program is recognized globally, making it a valuable asset for professionals seeking to advance their careers in data science and web development.
- The program is delivered by experienced trainers who have a wealth of knowledge and expertise in the field. They will guide learners through the course, providing them with the necessary knowledge and skills to build dynamic, responsive, and user-friendly web applications that meet the needs of the modern user.
Advantages of taking the Master Program in Full Stack Web Development Certification Course
- Comprehensive Education: The Master Program in Full Stack Web Development Certification Course provides learners with a comprehensive education on the latest web development technologies, tools, and techniques. The program covers a wide range of topics, including front-end and back-end development, database management, and deployment. This ensures that learners are equipped with the necessary knowledge and skills to build cutting-edge web applications.
- Hands-on Experience: The program offers hands-on experience working on real-world projects, which allows learners to apply the knowledge and skills they acquire throughout the course. This practical experience helps learners develop practical skills and prepares them for a career in web development.
- Recognized Certification: Completing the Master Program in Full Stack Web Development Certification Course provides learners with a recognized certification that is globally recognized. This certification is a valuable asset for professionals seeking to advance their careers in web development and opens up job opportunities in various industries.
- Competitive Advantage: The Master Program in Full Stack Web Development Certification Course equips learners with a diverse skill set that is highly sought after by employers. This gives learners a competitive advantage in the job market and enhances their career prospects.
- Why Master Program in Full Stack Web Development is more popular?
- Master Program in Full Stack Web Development has become increasingly popular in recent years due to the demand for full-stack web developers. Full-stack web developers are highly skilled professionals who have a deep understanding of all aspects of web development, from front-end to back-end development. They are capable of building dynamic, responsive, and user-friendly web applications that meet the needs of the modern user.
- The popularity of Master Program in Full Stack Web Development can be attributed to the following reasons:
- High Demand for Full-stack Web Developers: The demand for full-stack web developers has been on the rise, with more and more companies looking to build dynamic and responsive web applications. Master Program in Full Stack Web Development equips learners with the necessary knowledge and skills to meet this demand.
- Comprehensive Education: Master Program in Full Stack Web Development provides learners with a comprehensive education on the latest web development technologies, tools, and techniques. This ensures that learners are equipped with the necessary knowledge and skills to build cutting-edge web applications.
- Hands-on Experience: Master Program in Full Stack Web Development offers hands-on experience working on real-world projects, which allows learners to apply the knowledge and skills they acquire throughout the course. This practical experience helps learners develop practical skills and prepares them for a career in web development.
- Master Program in Full Stack Web Development Certification Training Course
- Web development has been a booming industry for the past few years. With the constant demand for more dynamic, user-friendly, and innovative websites, web developers have been in high demand. However, being a successful web developer requires more than just knowledge of HTML and CSS. You need to have a deep understanding of web development technologies, programming languages, and tools to be able to build cutting-edge web applications that meet the user's needs. This is where the Master Program in Full Stack Web Development Certification Training Course comes in.
Why should you take the Master Program in Full Stack Web Development Certification Training Course?
- The Master Program in Full Stack Web Development Certification Training Course is designed to provide learners with a comprehensive education on the latest web development technologies, tools, and techniques. It is a course that is tailored to meet the needs of individuals who are passionate about web development and want to build a successful career in this field.

Master Program in Full Stack Development
Average salary for a Full stack web developer is $134,000
A person who is a full-stack developer can have a bright career as they can find work in multiple sectors within the IT sector. Available job roles are –
- Senior software developer
- Front-end developer
- Back-end developer
- Software UI designing expert
- Senior DevOps expert
Java is quite popular as a Programming Language in the Industry so you can get good opportunities; the number of opportunities is vast.
Java can be used to implement any kind of software. It may be an Enterprise Application, a Website, a Desktop application, a Search Engine or a Gadget.
Java is a secure platform, credits to its Virtual Machine. This is one among the primary reasons organizations worldwide are using this Language. So it’s here to stay for long.


























